(k vind het wel leuk om hiermee aan de slag te gaan (maar het klussen heeft eerst even prioriteit ;) )) |
k (Lurwah heeft pagina LEDpanelen hernoemd naar Gebruiker:Raboof/LEDpanelen) |
||
| (7 tussenliggende versies door 2 gebruikers niet weergegeven) | |||
| Regel 1: | Regel 1: | ||
| − | {{ | + | {{Project |
| − | | | + | |Naam=LEDpanelen |
| + | |Eigenaar=Raboof | ||
| + | |Status=Idee | ||
| + | |Picture=LEDpanelen_Picture.png | ||
| + | |Skills=solderen,shiftregisters,esp32 | ||
| + | |Samenvatting=iets leuks/nuttigs doen met 2 oude LED-panelen | ||
}} | }} | ||
| − | + | We hadden 2 oude LED-panelen liggen. Doel is hier iets leuks/nuttigs van te maken voor de nieuwe space. | |
| − | {{ | + | {{Raboof}} heeft dit project nu 'geadopteerd', maar als er meer mensen zin hebben om mee te doen dan is dat leuk! |
| − | + | == Hardware == | |
| + | |||
| + | Een paneel met 2 grotere vlakken en een FDS132 paneel met 3 rows | ||
| + | |||
| + | Over het FDS132-paneel is veel te vinden op internet, bijvoorbeeld http://arduinows.blogspot.com/search/label/FDS132 . Orgineel zit er een CPLD op die seriele of optische informatie accepteert en omzet in instructies voor de shift registers. Die is al van dit paneel 'afgesoldeerd', zodat we de shift registers direct kunnen aansturen met iets als een esp32. | ||
| + | |||
| + | Daarvoor moesten eerst draadjes aan de juiste pootjes gesoldeerd worden: | ||
| + | |||
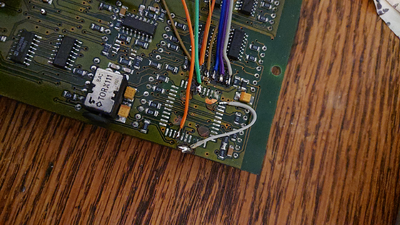
| + | [[File:LEDpanelen_solderen.png|400px]] | ||
| + | |||
| + | == Software == | ||
| + | |||
| + | Eerst maar eens ueberhaupt de boel aan de praat krijgen, daarvoor lijkt https://github.com/BartDeWaal/FDS132-textdriver een handig startpunt. | ||
| + | |||
| + | Met een paar aanpassingen aan de praat gekregen op de ESP32, https://github.com/raboof/FDS132-textdriver : | ||
| + | |||
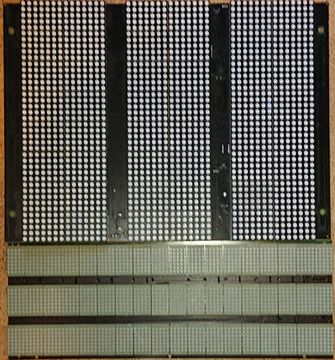
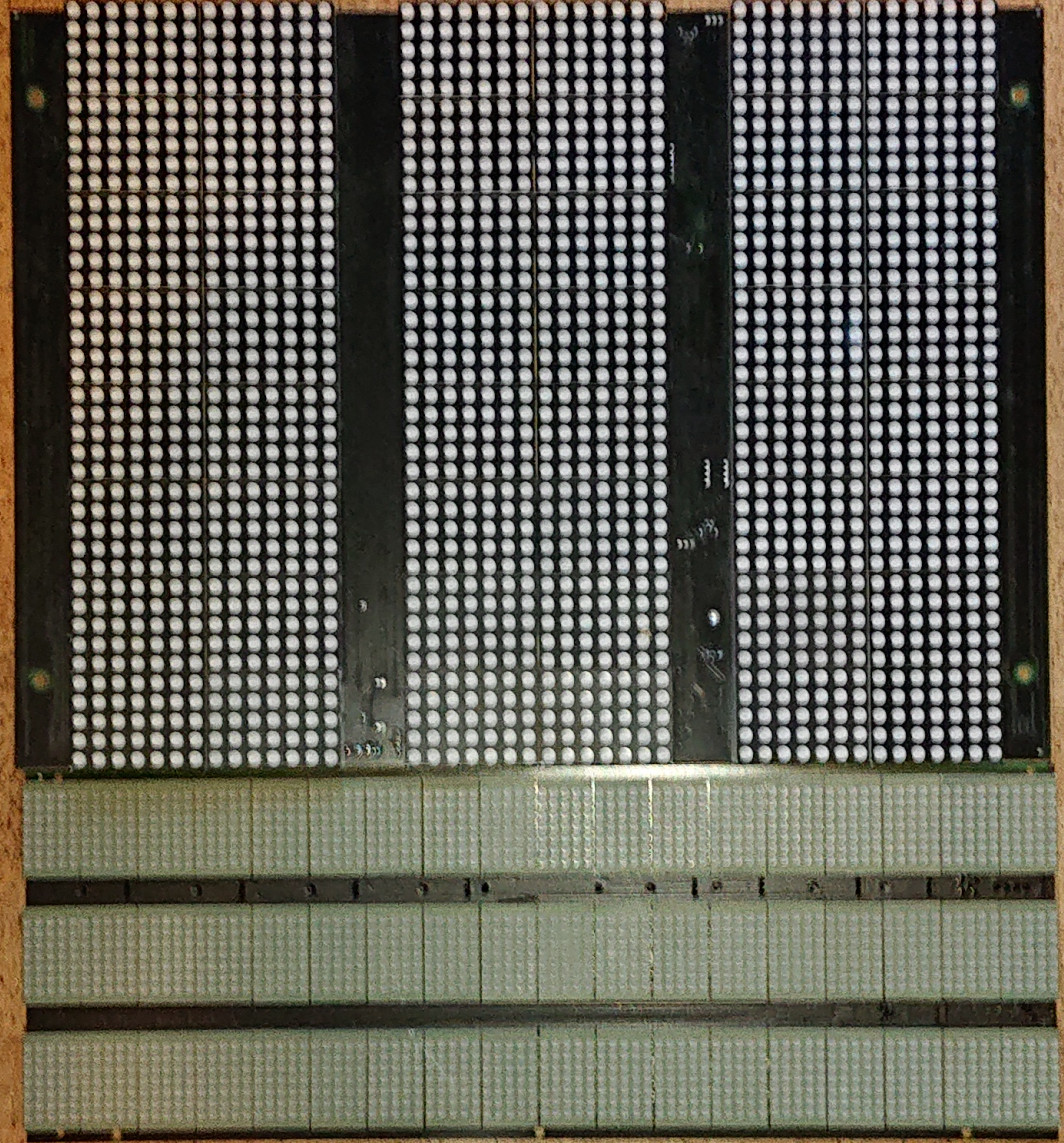
| + | [[File:LEDpanelen_helloworld.png|400px]] | ||
| + | |||
| + | Het lijkt me leuk te kijken of het lukt ipv tekst juist graphics, misschien zelfs met grijswaarden, te kunnen laten zien. Dat lukt maar het is wel passen-en-meten qua timing om een stabiel beeld te krijgen/houden. | ||
| + | |||
| + | == Next steps == | ||
| + | |||
| + | * bedenken wat we willen laten zien en hoe we die informatie erin krijgen | ||
| + | * leuke animaties bedenken en bouwen | ||
Huidige versie van 17 mei 2024 om 09:51
| Project: LEDpanelen | |
|---|---|
| Naam | LEDpanelen |
| Door | Raboof |
| Status | Idee |
| Madskillz | solderen, shiftregisters, esp32 |
| Doel / Omschrijving | |
| iets leuks/nuttigs doen met 2 oude LED-panelen | |
| Alle Projecten - Project Toevoegen | |
We hadden 2 oude LED-panelen liggen. Doel is hier iets leuks/nuttigs van te maken voor de nieuwe space.
![]() Raboof Raboof
Raboof Raboof
Wie?: niet opgegeven
Projecten: PixSkillFlut
Madskills: geen opgegeven
Klik voor meer info... heeft dit project nu 'geadopteerd', maar als er meer mensen zin hebben om mee te doen dan is dat leuk!
Hardware
Een paneel met 2 grotere vlakken en een FDS132 paneel met 3 rows
Over het FDS132-paneel is veel te vinden op internet, bijvoorbeeld http://arduinows.blogspot.com/search/label/FDS132 . Orgineel zit er een CPLD op die seriele of optische informatie accepteert en omzet in instructies voor de shift registers. Die is al van dit paneel 'afgesoldeerd', zodat we de shift registers direct kunnen aansturen met iets als een esp32.
Daarvoor moesten eerst draadjes aan de juiste pootjes gesoldeerd worden:
Software
Eerst maar eens ueberhaupt de boel aan de praat krijgen, daarvoor lijkt https://github.com/BartDeWaal/FDS132-textdriver een handig startpunt.
Met een paar aanpassingen aan de praat gekregen op de ESP32, https://github.com/raboof/FDS132-textdriver :
Het lijkt me leuk te kijken of het lukt ipv tekst juist graphics, misschien zelfs met grijswaarden, te kunnen laten zien. Dat lukt maar het is wel passen-en-meten qua timing om een stabiel beeld te krijgen/houden.
Next steps
- bedenken wat we willen laten zien en hoe we die informatie erin krijgen
- leuke animaties bedenken en bouwen